-
HTTP 인프런 강의 정리 (3)네트워크 2022. 11. 24. 20:39
모든 개발자를 위한 HTTP 웹 기본지식
HTTP 메서드
1. HTTP API 만들어보자


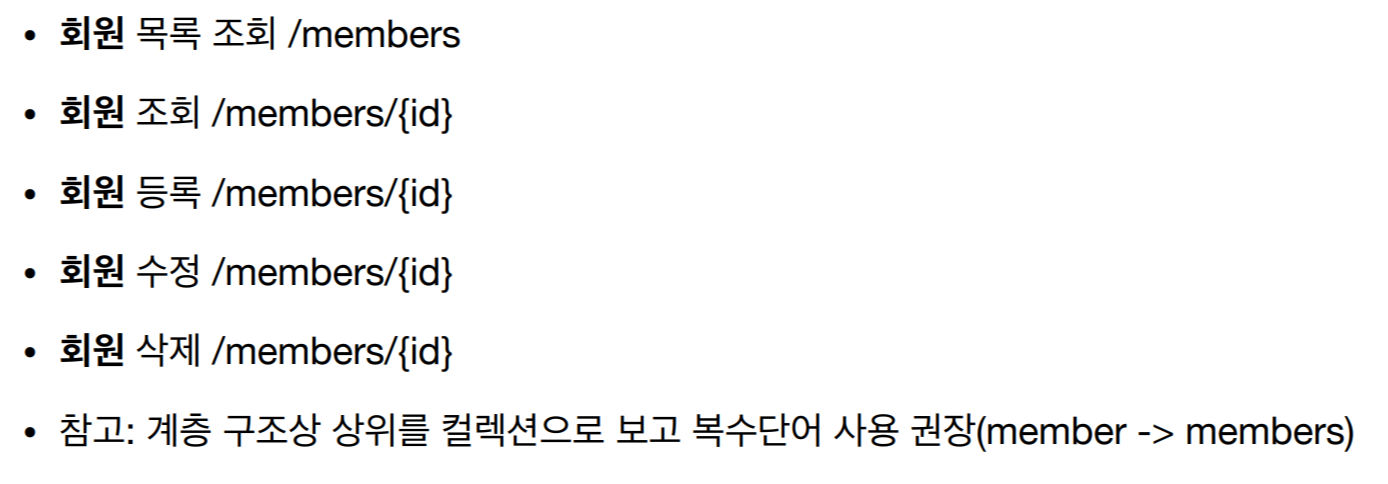
좋은 URI? >> 가장 중요한 것은 리소스 식별
- 리소스의 의미는?
>> 회원을 등록하고 수정하고 조회하는 것이 리소스가 아니다.
>> 예) 미네랄 캐기 : 리소스 = 미네랄
>> 회원이라는 개념 자체가 바로 리소스
- 리소스는 어떻게 식별?
>> 회원을 등록하고 수정하고 조회하는 것을 모두 배제
>> 회원이라는 리소스만 식별하면 된다. > 회원 리소스를 URI에 매핑
- 리소스 식별, URI 계층 구조 활용 > 조회, 등록, 수정, 삭제 구분은 어떻게?


리소스와 행위를 분리 > 가장 중요한 것은 리소스를 식별하는 것
- URI는 리소스만 식별
- 리소스와 해당 리소스를 대상으로 하는 행위를 분리
> 리소스: 회원
> 행위 : 조회, 등록, 삭제, 변경
- 리소스는 명사, 행위는 동사
- 행위(메서드)는 어떻게 구분?
2. HTTP 메서드 - GET, POST
HTTP 메서드 종류 - 주요 메서드
- GET : 리소스 조회
- POST : 요청 데이터 처리, 주로 등록에 사용
- PUT : 리소스를 대체, 해당 리소스가 없으면 생성
- PATCH : 리소스 부분 변경
- DELETE : 리소스 삭제
HTTP 메서드 종류 - 기타 메서드
- HEAD : GET과 동일하지만 메시지 부분을 제외하고, 상태 줄과 헤더만 반환
- OPTIONS : 대상 리소스에 대한 통신 기능 옵션(메서드)을 설명(주로 CORS에서 사용)
- CONNECT : 대상 자원으로 식별되는 서버에 대한 터널을 설정 (거의 사용하지 않음)
- TRACE : 대상 리소스에 대한 경로를 따라 메시지 루프백 테스트를 수행 (거의 사용하지 않음)

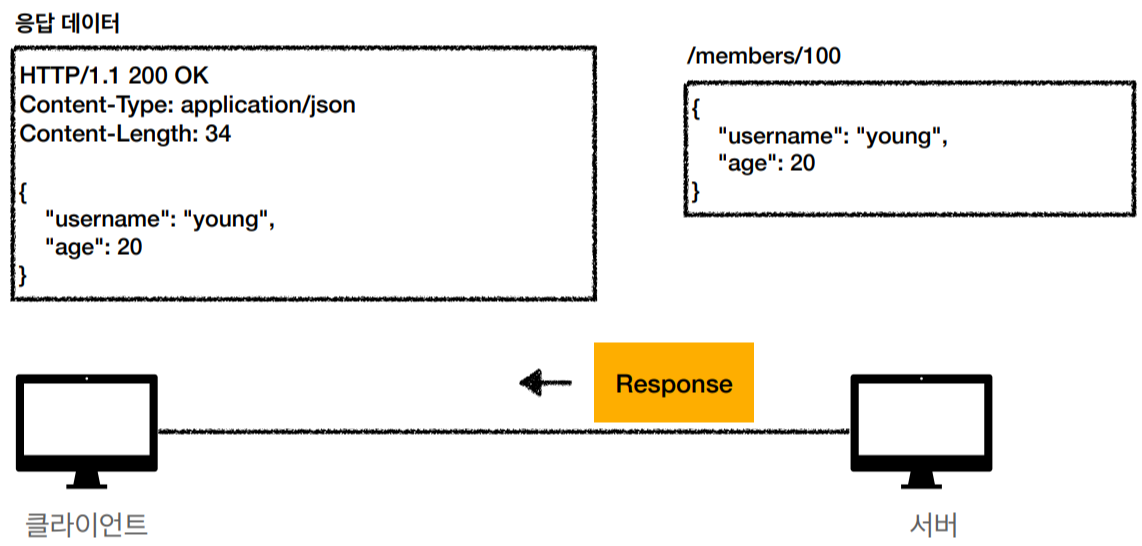
GET
- 리소스 조회
- 서버에 전달하고 싶은 데이터는 query를 통해서 전달
- 메시지 바디를 사용해서 데이터를 전달할 수 있지만, 지원하지 않는 곳이 많아서 권장하지 않음

1. 메시지 전달

2. 서버 도착

3. 응답 데이터


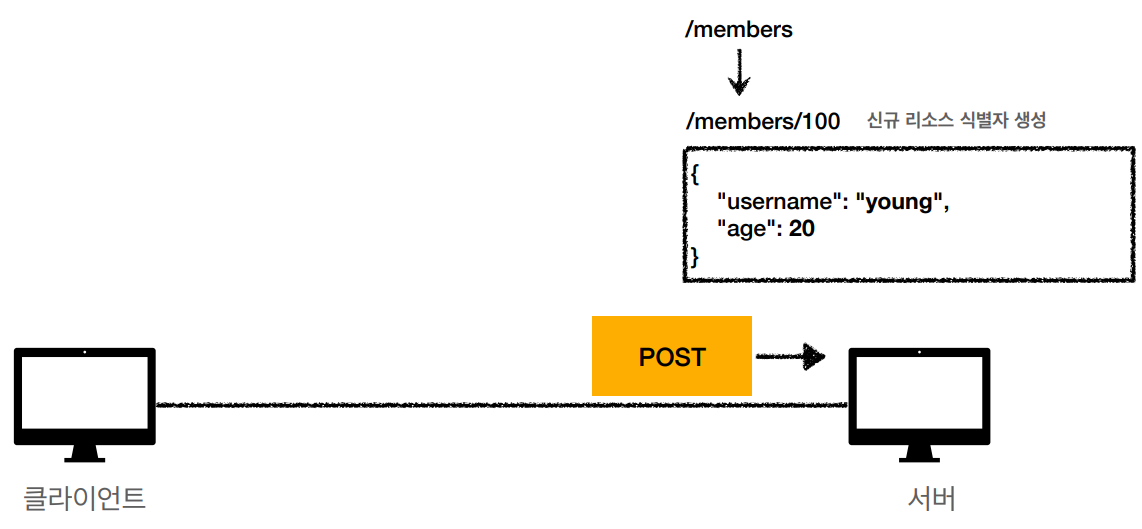
POST
- 요청 데이터 처리
- 메시지 바디를 통해 서버로 요청 데이터 전달
- 서버는 요청 데이터를 처리
> 메시지 바디를 통해 들어온 데이터를 처리하는 모든 기능을 수행한다.
- 주로 전달된 데이터로 신규 리소스 등록, 프로세스 처리에 사용 (주로 등록)
1. 메시지 전달

2. 신규 리소스 생성

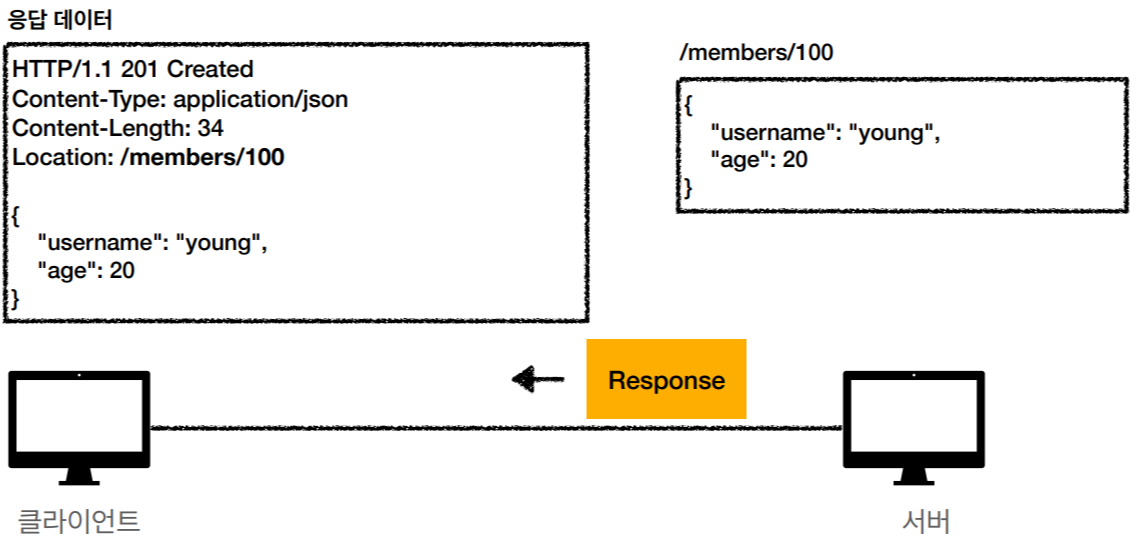
3. 응답 데이터

POST 메서드는 대상 리소스가 리소스의 고유 한 의미 체계에 따라 요청애 포함된 표현을 처리하도록 요청한다.
예를 들어 POST는 다음과 같은 기능에 사용된다.
> HTML 양식에 입력된 필드와 같은 데이터 블록을 데이터 처리 프로세스에 제공
>> HTML FORM에 입력한 정보를 회원 가입, 주문 등에서 사용
> 게시판, 뉴스 그룹, 메일링 리스트, 블로그 또는 유사한 기사 그룹에 메시지 게시
>> 게시판 글쓰기, 댓글 달기
> 서버가 아직 식별하지 않은 새 리소스 생성
>> 신규 주문 생성
> 기존 자원에 데이터 추가
>> 한 문서 끝에 내용 추가
정리 : 이 리소스 URI에 POST 요청이 오면 요청 데이터를 어떻게 처리할지 리소스마다 따로 정해야 함 > 정해진 것이 없음
1. 새 리소스 등록(생성)
- 서버가 아직 식별하지 않은 새 리소스 생성
2. 요청 데이터 처리
- 단순히 데이터를 생성하거나, 변경하는 것을 넘어서 프로세스를 처리해야 하는 경우
- 예) 주문에서 결제완료 > 배달 시작 > 배달완료처럼 단순히 값 변경을 넘어 프로세스의 상태가 변경되는 경우
- POST의 결과로 새로운 리소스가 생성되지 않을 수도 있음
> 예) POST / orders / {orderid} / start-delivery (컨트롤 URI)
3. 다른 메서드로 처리하기 애매한 경우
> 예) JSON으로 조회 데이터를 넘겨야 하는데, GET 메서드를 사용하기 어려운 경우
> 애매하면 POST
3. HTTP 메서드 - PUT, PATCH, DELETE

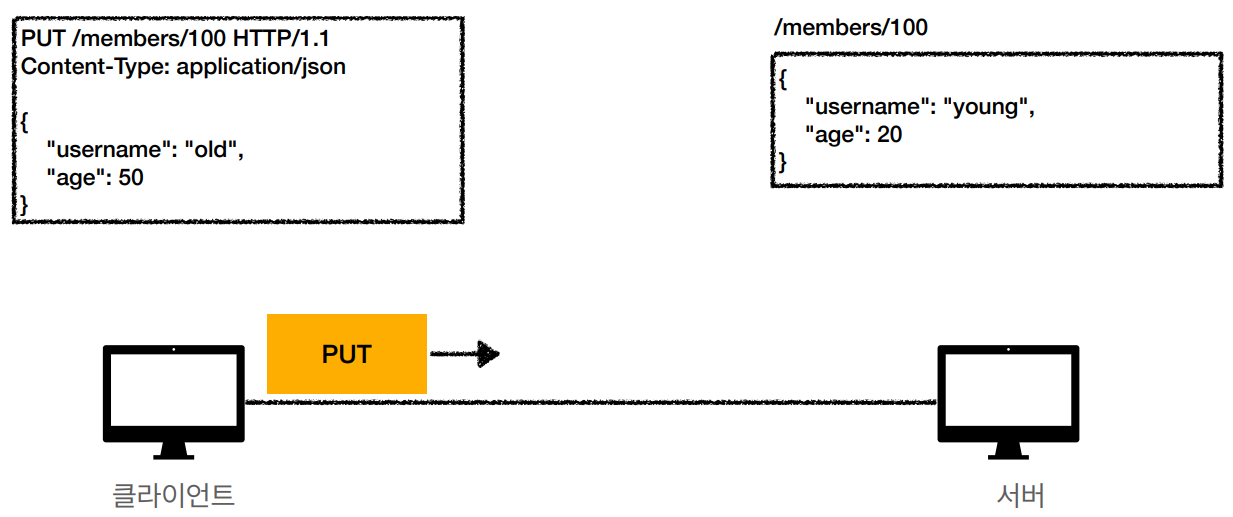
PUT
- 리소스를 대체 (덮어쓰기)
> 1. 리소스가 있으면 대체
> 2. 리소스가 없으면 생성
- 클라이언트가 리소스를 식별
> 클라이언트가 리소스 위치를 알고 URI 지정 (members/100에 넣을 거야)
> POST와 차이점
1. 리소스가 있는 경우


1.1. 주의) 리소스를 완전히 대체한다.
> PUT은 리소스를 수정하는 게 아니다.
> 완전히 덮어쓰기 일 뿐


2. 리소스가 없는 경우



PATCH
- 리소스 부분 변경
- 지원이 안 되는 서버도 있음 > POST 사용



DELETE
- 리소스 제거


4. HTTP 메서드의 속성
- 안전 (Sate Methods)
- 멱등 (Idempotent Methods)
- 캐시 가능 (Cacheable Methods)

1. 안전
- 호출해도 리소스를 변경하지 않는다.
Q. 계속 호출하면 로그 같은 게 쌓여서 장애 발생?
A. 안전은 해당 리소스가 변화하는지 아닌지만 고려한다.
2. 멱등
- f(f(x)) = f(x)
- 한 번 호출하든 두 번 호출하든 결과가 똑같다.
- 멱등 메서드
- GET : 한 번 조회하든, 두 번 조회하든 같은 결과가 조회된다.
- PUT : 결과를 대체한다. 따라서 같은 요청을 여러 번 해도 최종 결과는 같음
- DELETE : 결과를 삭제한다. 같은 요청을 여러번 해도 삭제된 결과는 같음
- POST : 멱등 아님, 두 번 호출하면 같은 결제가 중복해서 발생할 수 있음
- 활용 : 자동 복구 메커니즘
> 서버가 TIMEOUT 등으로 정상 응답을 주지 못했을 때, 클라이언트가 같은 요청을 다시 해도 된다는 판단의 근거
Q. 재요청 중간에 다른 곳에서 리소스를 변경해버리면?
- 사용자 1: GET > username:A, age:20
- 사용자 2:PUT > username:A, age:30
- 사용자 1: GET > username:A, age:30 > 사용자 2의 영향으로 변경된 데이터 조회
A. 멱등은 외부 요인으로 중간에 리소스가 변경된 것 까지는 고려하지 않는다.
3. 캐시 가능
- 응답 결과 리소스를 캐시 해서 사용해도 되는가?
- GET, HEAD, POST, PATCH 캐시 가능
- 실제로는 GET, HEAD 정도로만 캐시로 사용
> POST, PATCH는 본문 내용까지 캐시 키로 고려해야 하는데, 구현이 쉽지 않음
HTTP 메서드 활용
1. 클라이언트에서 서버로 데이터 전송
- 데이터 전달 방식은 크게 2가지 (쿼리 파라미터, 메시지 바디)
1) 쿼리 파라미터를 통한 데이터 전송
- GET
- 주로 정렬 필터(검색어)
2) 메시지 바디를 통한 데이터 전송
- POST, PUT, PATCH
- 회원 가입, 상품 주문, 리소스 등록, 리소스 변경
- 클라이언트에서 서버로 데이터 전송 4가지 상황
1) 정적 데이터 조회
> 이미지, 정적 텍스트 문서
2) 동적 데이터 조회
> 주로 검색, 게시판 목록에서 정렬 필터(검색어)
3) HTML Form을 통한 데이터 전송
> 회원 가입, 상품 주문, 데이터 변경
4) HTTP API를 통한 데이터 전송
> 회원 가입, 상품 주문, 데이터 변경
> 서버 to 서버, 앱 클라이언트, 웹 클라이언트(Ajax)
1) 정적 데이터 조회
> 이미지, 정적 텍스트 문서
> 조회는 GET 사용
> 정적 데이터는 일반적으로 쿼리 파라미터 없이 리소스 경로로 단순하게 조회 가능

2) 동적 데이터 조회
> 주로 검색, 게시판 목록에서 정렬 필터(검색어)
> 조회 조건을 줄여주는 필터, 조회 결과를 정렬하는 정렬 조건에 주로 사용
> 조회는 GET 사용
> GET은 쿼리 파라미터 사용해서 데이터를 전달

3) HTML Form을 통한 데이터 전송
3-1) POST 전송 - 저장
- 전송 버튼 누르는 순간 웹브라우저가 HTTP 메시지 생성
> 회원 가입, 상품 주문, 데이터 변경

3-2) GET 전송 - 저장
- 전송 버튼 누르면 GET은 메시지 바디를 사용하지 않음, 따라서 URI 결로에 쿼리 파라미터 이용해서 서버에 전달
- 가능은 하지만 GET은 조회에서만 사용, 변경이 발생하는 곳에서는 사용 금지

- multipart/form-data


3-3) HTML Form 데이터 전송 정리
- HTML Form submit 시 POST 전송
> 예) 회원가입, 상품 주문, 데이터 변경
- Content-Type : application/x-www-form-urlencoded 사용
> form의 내용을 메시지 바디를 통해서 전송 (key=value, 쿼리 파라미터 형식)
> 전송 데이터를 url encoding 처리
> 예) abc김 -> abc%EA%B9%80
- Content-Type: multipart/form-data
> 파일 업로드 같은 바이너리 데이터 전송 시 사용
> 다른 종류의 여러 파일과 폼의 내용 함께 전송 가능 (그래서 이름이 multipart)
- 참고 : HTML Form 전송은 GET, POST만 지원
4) HTTP API를 통한 데이터 전송
- 서버 to 서버
> 백엔드 시스템 통신
- 앱 클라이언트
> 아이폰, 안드로이드
- 웹 클라이언트
> HTML에서 Form 전송 대신 자바 스크립트를 통한 통신에 사용(Ajax)
> 예) React, VueJs 같은 웹 클라이언트와 API 통신
- POST, PUT, PATCH : 메시지 바디를 통해 데이터 전송
- GET : 조회, 쿼리 파라미터로 데이터 전달
- Content-Type: application/json을 주로 사용 (사실상 표준)
> TEXT, XML, JSON 등

2. HTTP API 설계 예시
1) HTTP API - 컬렉션
> POST 기반 등록
> 예) 회원 관리 API 제공
2) HTTP API - 스토어
> PUT 기반 등록
> 예) 정적 콘텐츠 관리, 원격 파일 관리
3) HTML FORM 사용
> 웹 페이지 회원 관리
> GET, POST만 지원
예) 회원 관리 시스템
1) API 설계 - POST 기반 등록
- 회원 목록 /members -> GET
- 회원 등록 /members -> POST
- 회원 조회 /members/{id} -> GET
- 회원 수정 /members/{id} -> PATCH, PUT, POST
- 회원 삭제 /members/{id} -> DELETE
1-1) POST - 신규 자원 등록 특징
- 클라이언트는 등록될 리소스의 URI를 모른다.
> 회원등록 /members -> POST
> POST /members
- 서버가 새로 등록될 리소스 URI를 생성해준다.
> HTTP/1.1 201 Created
Location: /members/100
- 컬렉션(Collection)
> 서버가 관리하는 리소스 디렉터리
> 서버가 리소스의 URI를 생성하고 관리
> 여기서 컬렉션은 /members
2) API 설계 - PUT 기반 등록
- 파일 목록 /files -> GET
- 파일 조회 /files/{filename} -> GET
- 파일 등록 /files/{filename} -> PUT
- 파일 삭제 /files/{filename} -> DELETE
- 파일 대량 등록 /files -> POST
2-1) PUT - 신규 자원 등록 특징
- 클라이언트가 리소스 URI를 알고 있어야 한다.
> 파일 등록 /files/{filename} -> PUT
> PUT /files/star.jpg
- 클라이언트가 직접 리소스의 URI를 지정한다.
- 스토어(Store)
> 클라이언트가 관리하는 리소스 저장소
> 클라이언트가 리소스의 URI를 알고 관리
> 여기서 스토어는 /files
3) API 설계 - HTML FORM 사용
- HTML FORM은 GET, POST만 지원
- AJAX 같은 기술을 사용해서 해결 가능
- 여기서는 순수 HTML, HTML FORM 이야기
- GET, POST만 지원하므로 제약이 있음
- 회원 목록 /members -> GET
- 회원 등록 폼 /members/new -> GET
- 회원 등록 /members/new, /members -> POST
- 회원 조회 /members/{id} -> GET
- 회원 수정 폼 /members/{id}/edit -> GET
- 회원 수정 /members/{id}/edit, /members/{id} -> POST
- 회원 삭제 /members{id}/delete -> POST
3-1) HTML FORM - 특징
- HTML FORM은 GET, POST만 지원
- 컨트롤 URI (실무에서 많이 사용, 최대한 리소스 URI를 가지고 API 설계하고 안 될 때 컨트롤 URI를 대체제로 사용)
> GET, POST만 지원하므로 제약이 있음
> 이런 제약을 해결하기 위해 동사로 된 리소스 경로 사용
> POST의 /new, /edit, /delete가 컨트롤 URI
> HTTP 메서드로 해결하기 애매한 경우 사용 (HTTP API 포함)
4) 참고하면 좋은 URI 설계 개념
https://restfulapi.net/resource-naming
 728x90
728x90'네트워크' 카테고리의 다른 글
HTTP 인프런 강의 정리 (6) (0) 2022.11.29 HTTP 인프런 강의 정리 (5) (0) 2022.11.28 HTTP 인프런 강의 정리 (4) (1) 2022.11.26 HTTP 인프런 강의 정리 (2) (0) 2022.11.23 HTTP 인프런 강의 정리 (1) (1) 2022.11.22