-
[스프링MVC - 2편] 메시지, 국제화Spring&SpringBoot 2025. 2. 4. 20:21
메시지, 국제화 소개
다양한 메시지를 한 곳에서 관리하도록 하는 기능을 메시지 기능이라 한다
예를 들어서 messages.properties 라는 메시지 관리용 파일을 만들고 각 HTML들은 다음과 같이 해당 데이터를 key 값으로 불러서 사용하는 것이다
// messages.properties item=상품 item.id=상품 ID item.itemName=상품명 item.price=가격 item.quantity=수량- addForm.html - <label for="itemName" th:text="#{item.itemName}"></label>
- editForm.html - <label for="itemName" th:text="#{item.itemName}"></label>
국제화
메시지에서 설명한 메시지 파일(messages.properties)을 각 나라별로 별도로 관리하면 서비스를 국제화 할 수있다
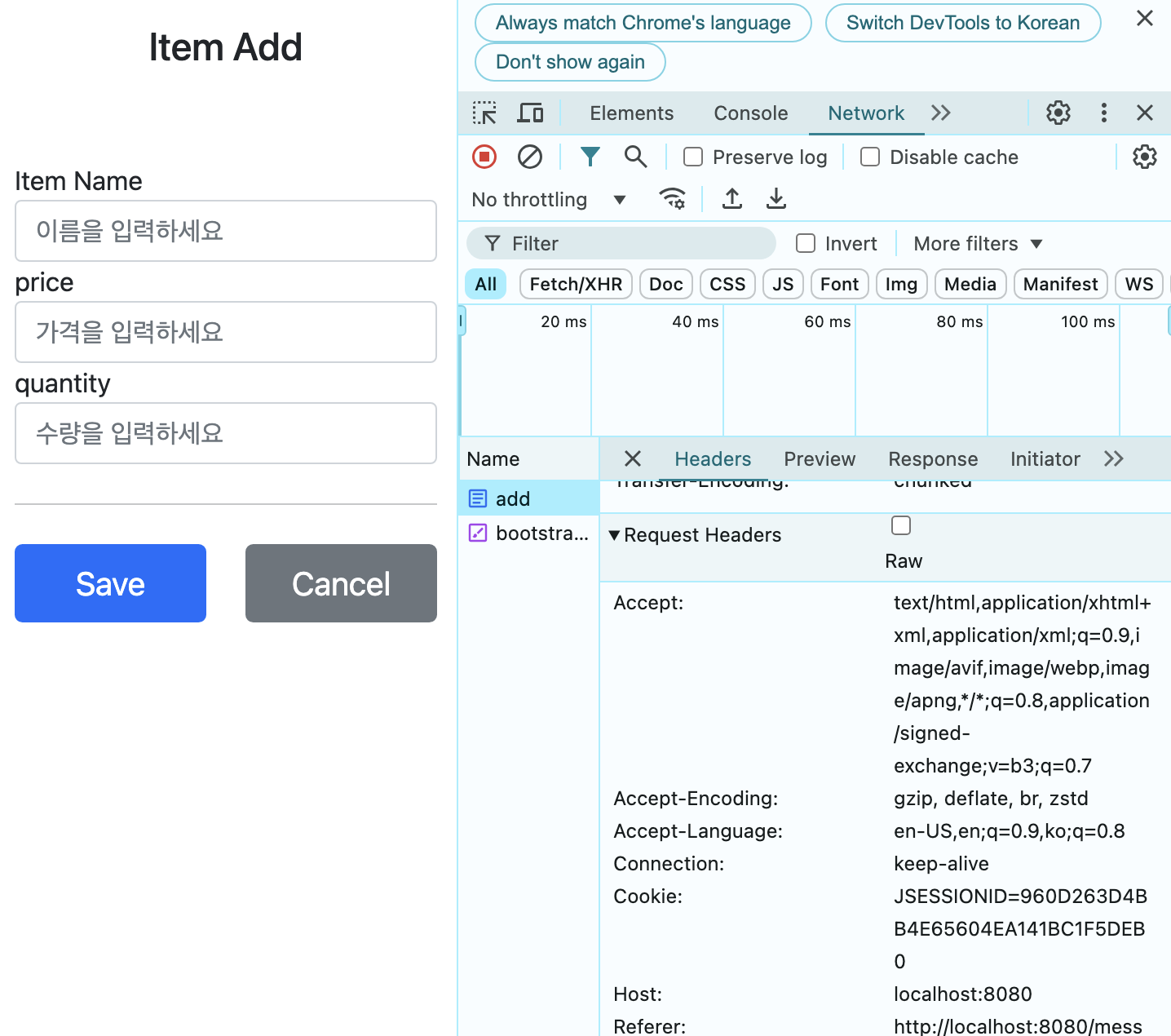
// messages_en.properties item=Item item.id=Item ID item.itemName=Item Name item.price=price item.quantity=quantity // messages_ko.properties item=상품 item.id=상품 ID item.itemName=상품명 item.price=가격 item.quantity=수량한국에서 접근한 것인지 영어에서 접근한 것인지는 인식하는 방법은 HTTP accept-language header 값을 사용하거나 사용자가 직접 언어를 선택하도록 하고, 쿠키 등을 사용해서 처리하면 된다
메시지와 국제화 기능을 직접 구현할 수도 있겠지만, 스프링은 기본적인 메시지와 국제화 기능을 모두 제공한다
그리고 타임리프도 스프링이 제공하는 메시지와 국제화 기능을 편리하게 통합해서 제공한다
스프링 부트
스프링 부트를 사용하면 스프링 부트가 MessageSource를 자동으로 스프링 빈으로 등록한다
// application.properties // 기본값 - spring.messages.basename=messages spring.messages.basename=messages,config.i18n.messagesMessageSource를 스프링 빈으로 등록하지 않고, 스프링 부트와 관련된 별도의 설정을 하지 않으면 messages라는 이름으로 기본 등록된다
따라서 messages_en.properties, messages_ko.properties, messages.properties 파일만 등록하면 자동으로 인식된다
웹 애플리케이션에 메시지 적용하기
1. 메시지 파일 만들기
- messages.properties :기본 값으로 사용(한글)
- messages_en.properties : 영어 국제화 사용
2. 페이지 이름에 적용
- <h2 th:text="#{page.addItem}">상품 등록</h2>
3. 레이블에 적용
- <label for="itemName">상품명</label>
- <label for="itemName" th:text="#{label.item.itemName}">상품명</label>
4. 버튼에 적용
- <button type="submit">상품 등록</button>
- <button type="submit" th:text="#{button.save}">저장</button>


확인 완료 728x90'Spring&SpringBoot' 카테고리의 다른 글
[스프링MVC - 2편] 검증 (2) (0) 2025.02.09 [스프링MVC - 2편] 검증 (1) (0) 2025.02.08 [스프링MVC - 2편] 타임리프 스프링 통합 (2) (1) 2025.02.02 [스프링MVC - 2편] 타임리프 스프링 통합 (2) (0) 2025.02.02 [스프링MVC - 2편] 타임리프 스프링 통합 (1) (0) 2025.02.01