-
Vue.js 3 json.server npm 명령어 안 먹힐 때, File db.json not foundVue.js 2024. 7. 28. 16:04
인프런 ' 프로젝트로 배우는 Vue.js3 ' 인강을 보며 db는 json.server을 사용해보려고 했는데 File db.json not found 이라는 에러를 마주쳤습니다.

인강에서 처럼 npm install json-server 라는 명령어로 설치했고 설치된 것을 확인했으나 npx json-server db.json을 실행했을 때 File db.json not found 라는 에러가 발생했습니다.
처음 json-server 설치 후 db.json이라는 파일을 임의로 만들어줬으나 계속해서 찾을 수 없다는 에러...

구글링을 해보니 npm install -g json-server 로 global하게 전역설치를 하면 된다는 글이 많았습니다.
기존에 있던 json-server를 npm uninstall 로 삭제 후 재설치를 했습니다.

하지만 이번에도 not found화 함께 특정 경로에서 파일을 로드할 수 없다는 에러 발생



이런 경우 cmd 를 관리자 모드로 실행해 권한을 주면 된다고 하는데 Get-ExcutionPolicy 명령어 자체가 먹히지 않는 상황이 발생했습니다.


많은 시도를 하다 인프런 다른 강의의 답변을 보고 재시도
다시 npm uninstall 로 기존의 json-server를 삭제 후 npm install -D json-server@0.17.4 명령어를 통해 설치했습니다.



명령어로 json-server를 실행했을 때 성공 메세지를 받았으며 이번에는 자동으로 db.json 파일이 생성되는 것을 확인할 수 있었습니다.

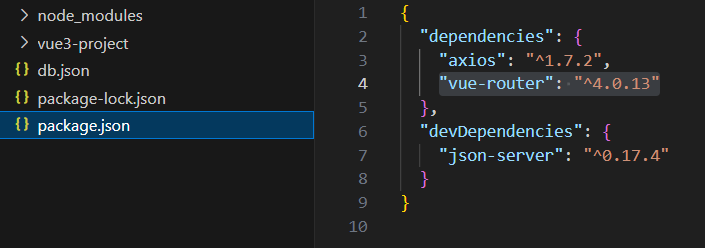
json-server가 잘 설치되었는지 확인하는 방법은 package.json에 들어가면 devDependenies에 json-server 정보가 추가된 것을 확인할 수 있습니다.


또 다른 문제는 ~/todos 경로의 데이터를 읽어오지도, 추가되지도 않는다는 점이었습니다.

강의와 다르게 폴더1 > 폴더2 의 구조로 만들고 폴더1에 json-server 설치했던 게 문제인 것을 발견하고 다시 삭제 후 cd 명령어로 위치를 폴더2 로 변경 후 json-server를 재설치했고 제대로 된 경로에 db.json이 설치된 것을 확인했습니다.


제대로 설치했을 경우 아래와 같이 json-server를 실행했을 때, Resources에 내가 설정한 경로가 생기는 것을 확인했습니다.


db.json에 데이터가 잘 추가되고 삭제되는 것을 확인했습니다.
마지막으로 json-server를 실행하기 위해 매번 귀찮게 npx json-server --watch ./db.json 명령어를 실행했었는데 package.json 스크립트에 start 부분을 만들어주면 조금 더 편하게 실행할 수 있다는 점!
728x90'Vue.js' 카테고리의 다른 글
Vue.js 3의 mount 와 생명주기 (0) 2024.07.28 Vue3, json-server 이용한 Todo List 서비스 만들기 (0) 2024.07.27
